Enhance user engagement by adding an Image Slider to your bitApp. This dynamic feature allows you to display images in a visually appealing and interactive format. Here’s a quick guide to setting up and customizing your Image Slider.
Step 1: Log in to your bitApp dashboard
Step 2: Open the Image Slider
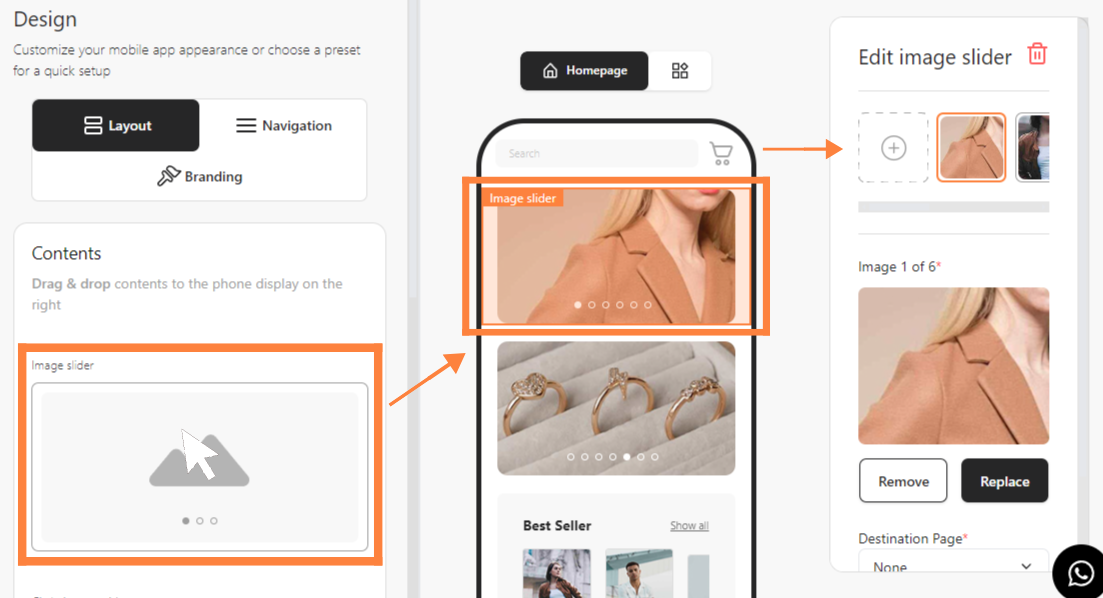
- Drag and drop the “Image Slider” in your mobile mockup, then it will appear in the sidebar.

Step 3: Upload Images
- Click “+” to upload an image.

Step 4: Customize Image Slider Settings
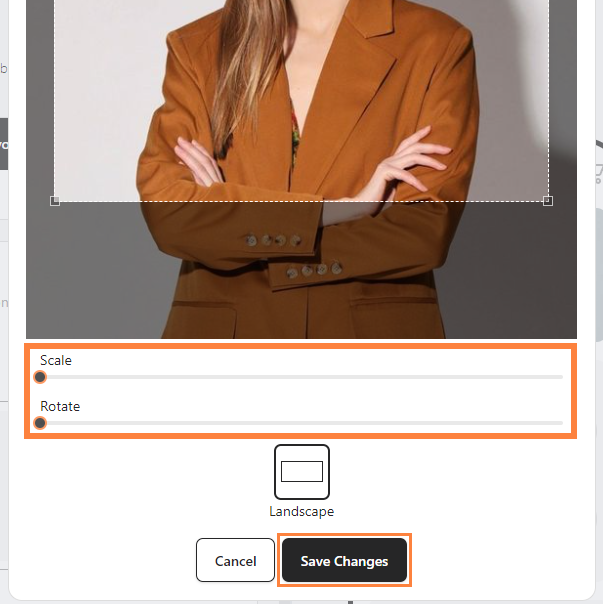
- Customize “Scale” and “Rotate” to your liking then click “Save Changes”.

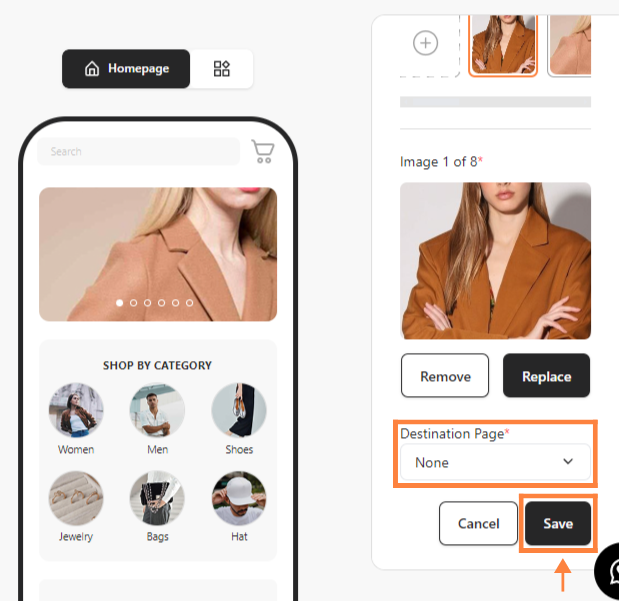
Step 5: Assign a Destination Page
- Choose “Destination Page” in the dropdown then click “Save”.